This article goes over what you'll see when you go in to edit a site. The Edit Panel holds all the tools you'll need to make your site shine. You can add content elements onto the pages to fill your pages with text, pictures, videos, and more.
Opening the EDIT Panel
When you log in to your website, the left side of your screen contains two main components for maintaining your websites: the PAGES and EDIT panels.
You can open your EDIT panel by clicking on the top tab or by clicking the EDIT button under the page name on the PAGES panel.

Save, History, Close
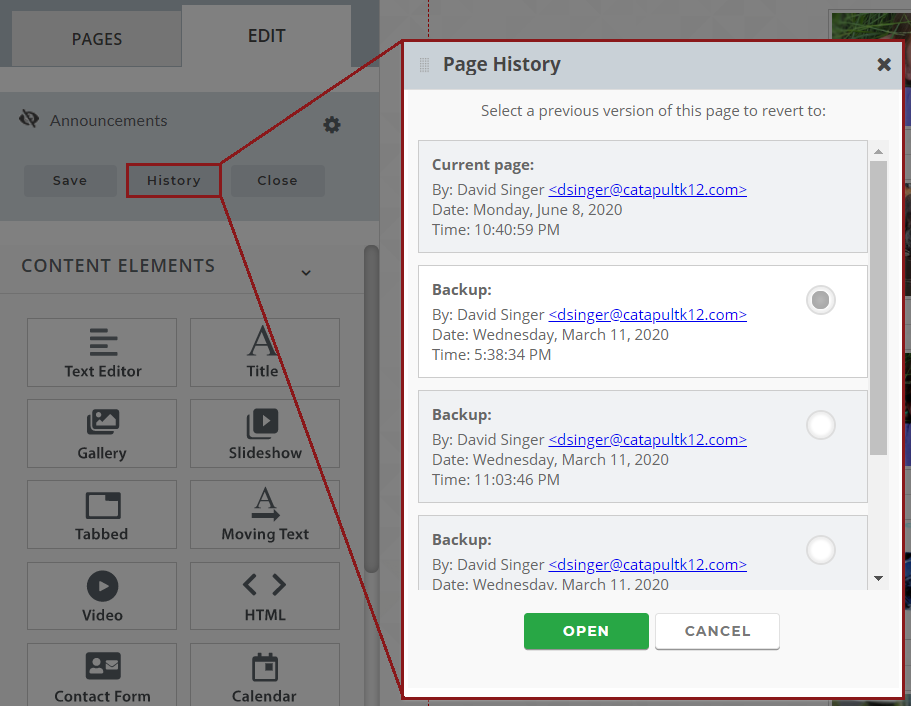
The gray section at the top of your EDIT panel shows the page you are editing and gives you 3 buttons:
- Save – saves your edits
- History – shows 3 backup pages that you can choose to revert to, in case of errors or changes
- Close – closes the page and reverts to the PAGES panel

Content Elements
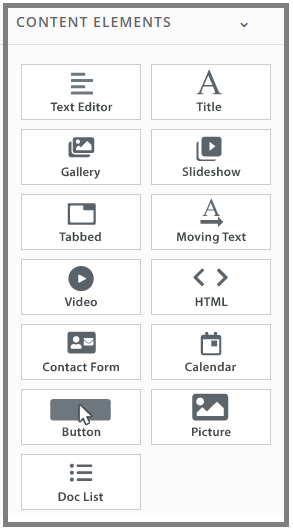
Content Elements are the building blocks of Catapult CMS website content. They are represented as rectangles with icons and can be found on the left side of the EDIT panel in the CONTENT ELEMENTS section. There are 13 different elements, as you see in the illustration below.

Click a link to see separate articles for each content element:
- Text Editor Element
- Title Element
- Gallery Element
- Slideshow Element
- Tabbed Element
- Moving Text Element
- Video Element
- HTML Element
- Contact Form
- Integrate Google Calendar
- Button Element
- Picture Element
- Doc List Element
Advanced Section
Underneath this section, an ADVANCED section contains more content elements:
Click links above to see separate articles for information on these Advanced elements.

Content Clipboard
The last section in the EDIT panel is a gray section called CONTENT CLIPBOARD. You can copy or drag & drop content to this section. You can then drag those elements into your Content Editing Workspace.

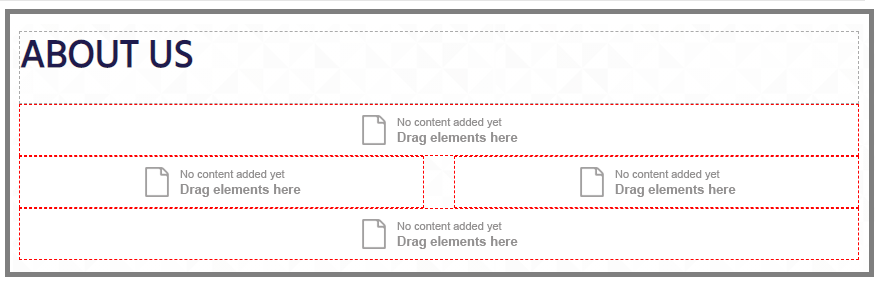
Placing Content
To place content, simply click and drag your chosen content element into one of the content regions in your Content Editing Workspace at right. Content regions appear as boxes with red dotted lines, and can sometimes be side-by-side or in different sections of the page altogether.

When you hover a content element over a new content region, the inside will turn yellow and text will change to DROP HERE. If you are placing a content element above or below an existing content region, a new red dotted line will appear to show where you can drop the content element.
Once you have placed your element, you can click it to open and begin adding and editing content.
